Total Validator can check your website to help ensure that it is accessible, uses valid HTML and CSS, has no broken links, and is free from spelling mistakes. HTML Validator / Linter. Validates HTML files for compliance against the W3C standards and performs linting to assess code quality against best practices.
Having valid code is something that is not only encouraged, but highly recommended when developing a website. Invalid markup doesn’t exactly mean that a website won’t be read or displayed properly by a browser, however, which leaves many people wondering what the point of having a valid code is, to begin with.

There are several answers to this question, like having valid code eases future maintenance that may need to be done. Valid code increases a developer’s chance of their site maintaining a consistent look across multiple browsers and platforms. And valid code not only teaches good practices, but it shows a degree of professionalism.

Developing a site with valid code can be quite the challenge and just one more thing to worry about while developing.

Whether you’re new to the HTML and web development game and are feeling overwhelmed by a number of things to learn and what must be considered when developing an HTML website, or you are an experienced web developer who feels your code is always valid, you should definitely be checking your code for being valid using one of the code validators in this roundup.
There are several resources available for validating code, so let’s take a look at what some of those options are and see which one works best for you.
W3C Markup Validation Service
W3Schools is a popular web site for learning web technologies online. The W3Schools HTML Validator page can seem a bit overwhelming at first glance, but upon closer inspection, you will see that all of the validation options have to do with different file types.

This is W3C’s easy-to-use markup validation service, based on SGML and XML parsers. And what better people to have your code validated than the W3C? The W3C Markup Validation Service checks the markup validity of HTML, XHTML, SMIL, MathML, and other web documents. There are several ways to validate a site, you can enter the URL, upload the file, or copy and paste the code in directly. W3C will show you both errors (in red) and warnings (in yellow). The awesome thing about W3C’s validator is that it will also show you relevant, internal links to proper usage of each code element and property – at least as much data as W3C has available in its own database. For example:
“An img element must have an alt attribute, except under certain conditions.” Right after this error they provide a reference to their article that is all about creating a valid alt tag.
The Nu HTML5 Validator
Total Validator Pro
The Nu Validator allows you to validate the content of a live URL, an uploaded file, or pasted text. The 2 options you can check before you start validation are “Show Source” and “Show Image Report”. You can validate against several standard schemes, or against your own. This HTML Parser is an implementation of the HTML5 parsing algorithm in Java for applications. The “Show Source” option is quite neat as it also shows you the full source code right below all the errors/warnings reported, so you can have an easier time referencing the issues to the source code to validate it. Just like W3C Validation Markup Serivce, The Nu Validator provides relevant references to correct code use whenever it detects an error or warning.
Mozilla HTML Validator
Mozilla offers an extension HTML Validator that will add HTML validation inside Firefox and Mozilla. It is created on the base of Tidy and OpenSP, both of which were originally created by W3C but later improved by a number of other coders. This code validation plugin will tell you how many errors are on a page (using a number in the status bar) as you’re browsing the web. To inspect the errors all you have to do is view the source of the page. This code validation tool is available in a total of 17 languages. This plugin works locally on your own laptop / computer and does not need to send the data externally to check for code validity. This plugin is somewhat kept up to date, with the latest release being just a bit over 1 years old.
WDG HTML Validator
The WDG Validator checks the correctness of your HTML to help you produce more accessible web pages. The WDG (Web Design Group) HTML Validator has some pretty handy features, like batch URL validation for validating multiple sites at once, and the ability to validate files on your desktop. You can enter the URL of the site you want to validate or copy and paste the code, and you can have the validator check your entire site at once, rather than having to do it one page at a time. The biggest drawback of WDG Validator is that it has a maximum number of errors it will report, which makes it difficult to debug code that has many errors at once. The presentation of errors / warnings here is not as “pretty” as some of the other code validators, but it will do the job.
Total Validator Review
Aborla HTML Validator
The Arbola HTML Validator is available in 16 different languages and lets you choose a host of options on how you want your results to be displayed. You can choose between viewing only the errors, or the errors along with the source, select your Charset and language format (HTML, XHTML, or XML), and even spell check the document. You also have other customization options here such as indenting space, hiding comments and also the ability to validate code based on both URL and file upload. Arbola HTML Validator has a limit of 50kb on all pages it checks, so if your source code is large then it won’t be able to parse the whole page to check it for code validity. We found the “show errors along with source” option quite interesting, as all errors were displayed right below the relevant part in source code, making it easy to identify and fix the problems. Arbola also has another feature of “Repaired hmtl/xhtml” where the validator tries to fix all the broken code for you and presents you the proper, validated code. Please exercise caution when trusting any code validator with fixing your code – it is always best to go line by line and fix the code yourself.
Total Validator Firefox Extension
Dr. Watson
With Dr. Watson, but you will get a decent HTML validator that lets you easily choose the depth of validation and things to check throughout your site. You’re given options like HTML syntax (obviously), regular and image link verification, spell-check, word count, estimated download speeds, search engine compatibility and site link popularity. This code validator is being actively maintained, with the latest update being just 1 month ago from the time of this review. In our test of a larger HTML document (67KB), Dr. Watson completely refused to validate the code, showing no errors (not even to any specific limit). So if you’ve got a larger HTML document, you should probably stay away from Dr. Watson’s validator or the previously mentioned Aborla HTML Validator.
Total Validator
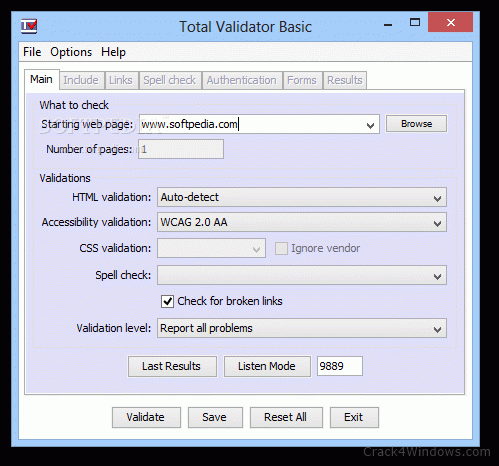
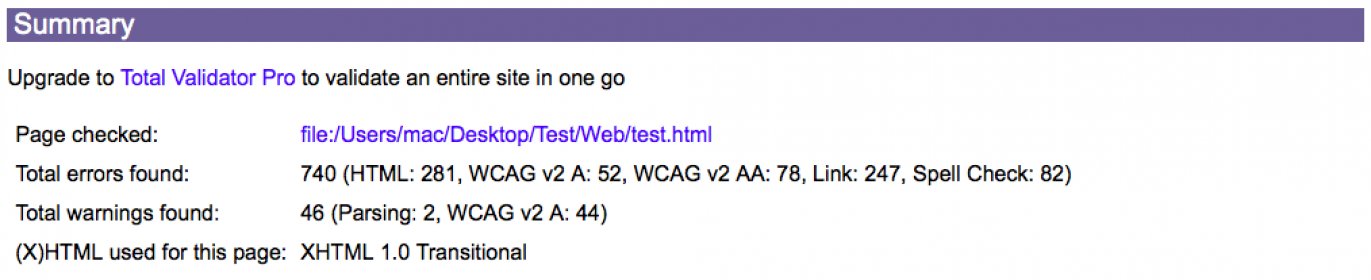
Total Validator develops set of tools, including a free desktop app. The tools perform several types of HTML validation. It also checks for broken links and bad spelling. Total Validator was updated less than half a month before we reviewed it, so it is definitely kept up to date. Please note that there is both a free and Pro version of this validator, so unlike the previous 6 free code validation tools, this one has a paid element to it. You can try the free version and decide if Total Validator is right for you. Total Validator requires you to download it, so you are not able to simply validate a website URL like all the other validators we’ve tested in this roundup.

This premium HTML Validation tool is actually a web spider that will crawl your site and check 5,000+ pages for HTML5 conformance and accessibility. There is also the possibility to submit an XML sitemap. The pages will be checked for HTML markup and scanned in search of accessibility violations. The Pro plan requires you to pay a pretty hefty $12 per week subscription. This tool is probably best suited for “validation fanatics” who are obsessed with making sure their existing websites are always kept with valid HTML.
You may also like:
