A redesign of HTML that took advantage of other technologies to simplify the markup language. Markup Language — Eine Auszeichnungssprache (engl. Markup Language, Abk. ML) dient zur Beschreibung der Daten und teilweise des Verfahrens, das zur.
Then setup the trailing-space removal code to ignore markdown files. That's the language syntax, removing trailing-spaces in Markdown context is like removing semi-colons in PHP files. Or you can use @racoonlord's solution. – Kamafeather Mar 18 at 22:41. Markdown is a lightweight markup language for creating formatted text using a plain-text editor. John Gruber and Aaron Swartz created Markdown in 2004 as a markup language that is appealing to human readers in its source code form.
Google uses cookies and data to:- Deliver and maintain services, like tracking outages and protecting against spam, fraud, and abuse
- Measure audience engagement and site statistics to understand how our services are used
- Improve the quality of our services and develop new ones
- Deliver and measure the effectiveness of ads
- Show personalized content, depending on your settings
- Show personalized or generic ads, depending on your settings, on Google and across the web
 For non-personalized content and ads, what you see may be influenced by things like the content you’re currently viewing and your location (ad serving is based on general location). Personalized content and ads can be based on those things and your activity like Google searches and videos you watch on YouTube. Personalized content and ads include things like more relevant results and recommendations, a customized YouTube homepage, and ads that are tailored to your interests.
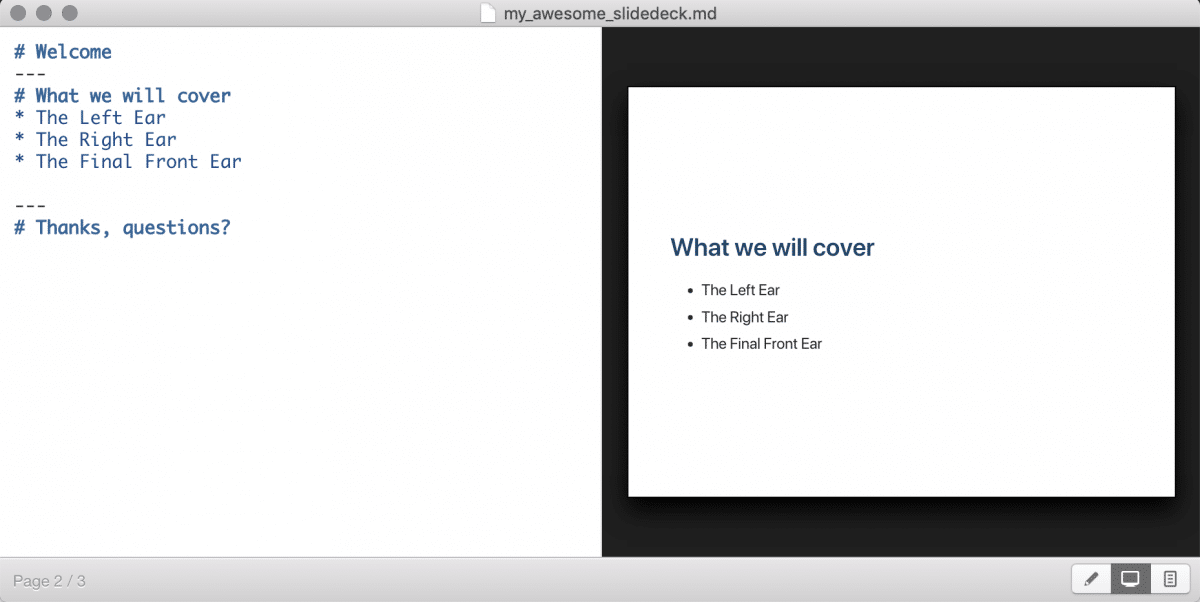
For non-personalized content and ads, what you see may be influenced by things like the content you’re currently viewing and your location (ad serving is based on general location). Personalized content and ads can be based on those things and your activity like Google searches and videos you watch on YouTube. Personalized content and ads include things like more relevant results and recommendations, a customized YouTube homepage, and ads that are tailored to your interests.Markup Language Example
Click “Customize” to review options, including controls to reject the use of cookies for personalization and information about browser-level controls to reject some or all cookies for other uses. You can also visit g.co/privacytools anytime.
Defined for web pages, it is originally a standard format for any documents displayable locally by a web browser or a recent word processor. But it became language of user interface for web applications with the version 5, and so has replaced Flash.
HTML, the HyperText Markup Language is a subset of SGML, (invented by IBM in 1969) defined by the W3C consortium. It is a document description language, that uses tags for properties. This is the format recognized by web browsers.
DHTML, dynamic HTML, is the combination of HTML and JavaScript. The CSS, cascading style sheet, adds the style sheet feature of word processor to HTML.
The development has stagnated from version 4, the W3C polarizing on XHTML but could not reach a consensus on its definition.
An independent initiative to a new standard , the WHATWG, re-launched it under the name of HTML 5, which led the W3C to rally to this new format and to make it the current standard.
HTML 5 is no longer a document format but an interface language for online applications or even with new operating systems as Firefox OS, Chrome OS, webOS, for local applications too. The JavaScript section on this site gives several examples of using HTML as interface as local application with Node.js, even if the programming language is PHP.

Originally, the language is not expandable as is XML. The developer can not add new tags and assign them a role that browsers can consider. But HTML 5 frameworks implement the Web Components standard to give this extensibility, they are mainly Polymer, X-Tags from Mozilla and Angular. These interface components working on the client side can eventually interact with the server, through Ajax, WebSocket, WebRTC.
A declarative markup syntax
XML syntax whhose HTML derives is verbose, which is why it is often preferred JSON for data files to be processed by an application, but it has the advantage of readability.

Md Markup Language Converter
- HTML is tag based, uses < > for delimiters.
- Unlike XML, tags are not necessarily closed.
- Unlike XML again, tags have a predefined meaning that is standard and recognized by user agents (mainly browsers).
- Unrecognized statements are ignored by the rendering engine (from the specification).
- Unlimited embedding of constructs. A limited number of tags are not containers.
Example : Minimal code for displaying 'Hello World':
The specification of HTML and all standards of the Web is on W3C, the site of the consortium that defines the language.
A validator is available to check the validity of your HTML code.
HTML 5 Forms, show the code of all new form objects to check if they are implemented in the browser.
There are many HTML editors working in WYSIWYG (direct editing in the final presentation) and which are well-designed. Here is a list: